When we write articles, we always want to know the popularity of our work. As a Hexo blogger, I tried several different visitor counter system and here, like the previous post, I will summarize two options for visitor counts to each articles. But this time, I have preference to a specific one. Guess which one?
- Option 1: LeanCloud Counter
- Option 2: Firestore Counter
LeanCloud Counter
LeanCloud is a Chinese friendly system, and unfortunately it doesn’t have English version. Here I’ll try to make it as clear as possible. For those who’ve read the previous post, it is not hard for you to find out Valine Comment actually use LeanCloud system so if you already have Valine, you don’t need to create the account again.
Vanilla Steps
Creat an account in LeanCloud.
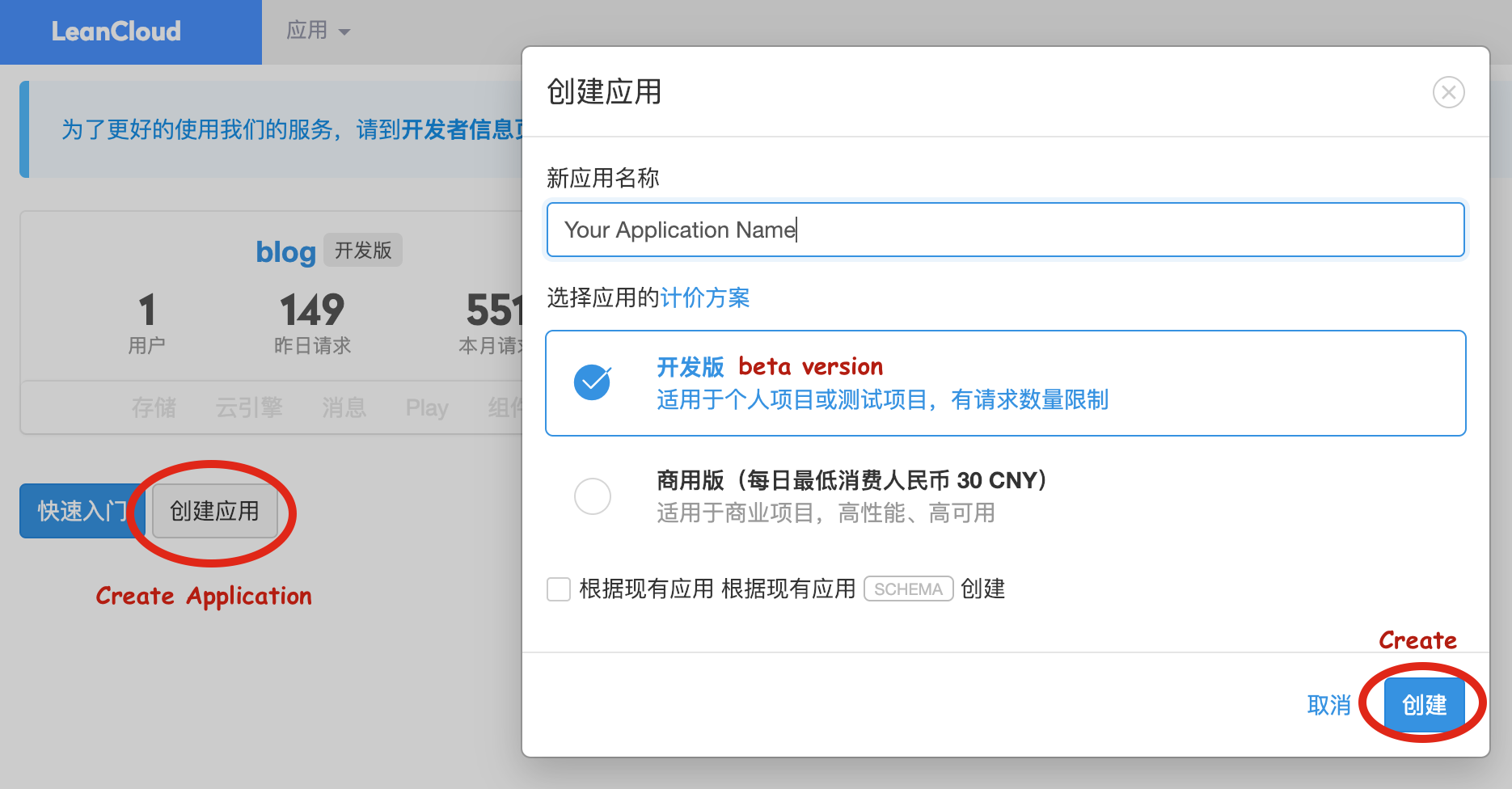
Create new application in the console, and name it.

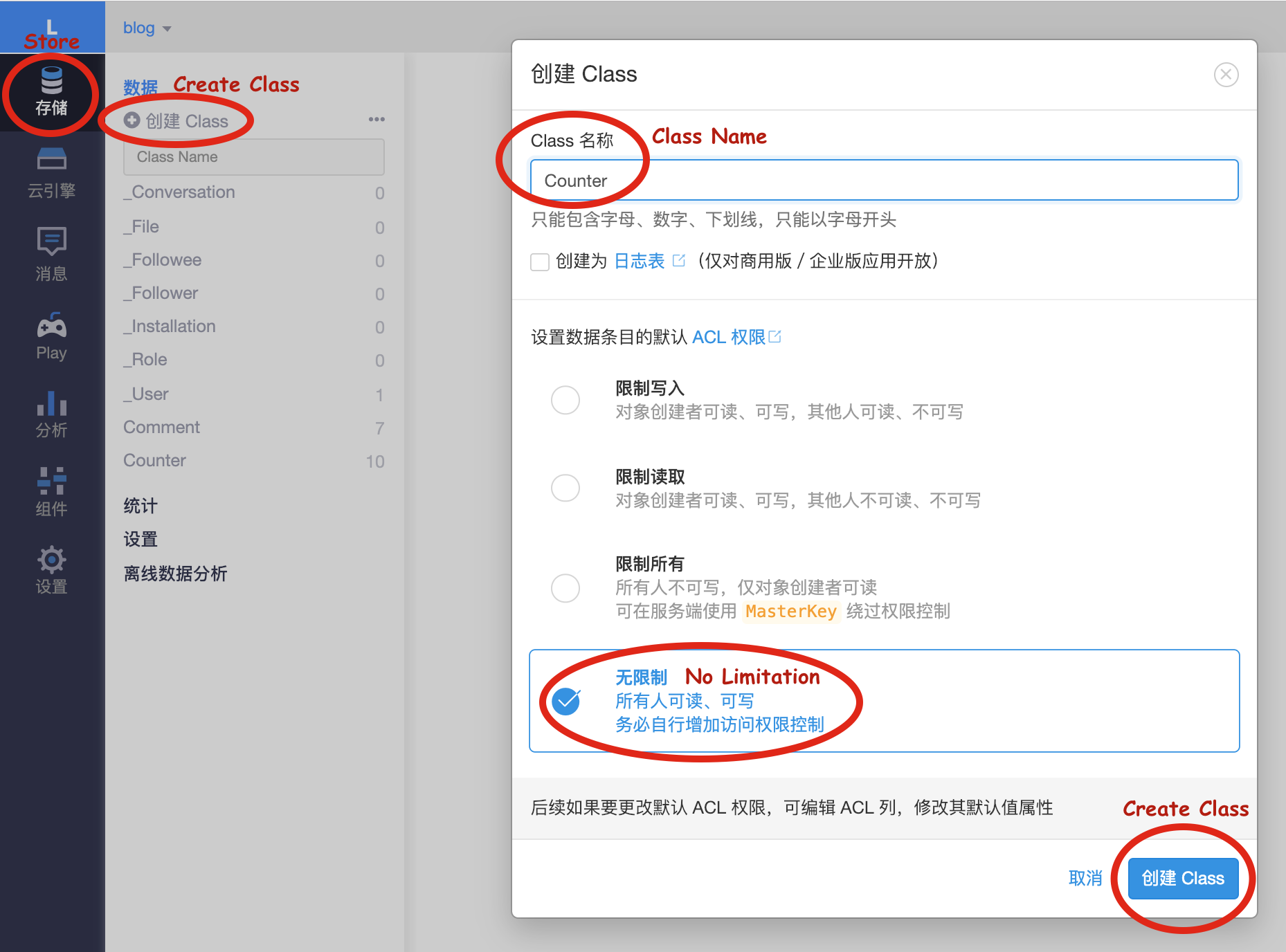
In the new Application you built, create a Class named Counter.
Note: the class name must be Counter based on the source code of NexT Theme.
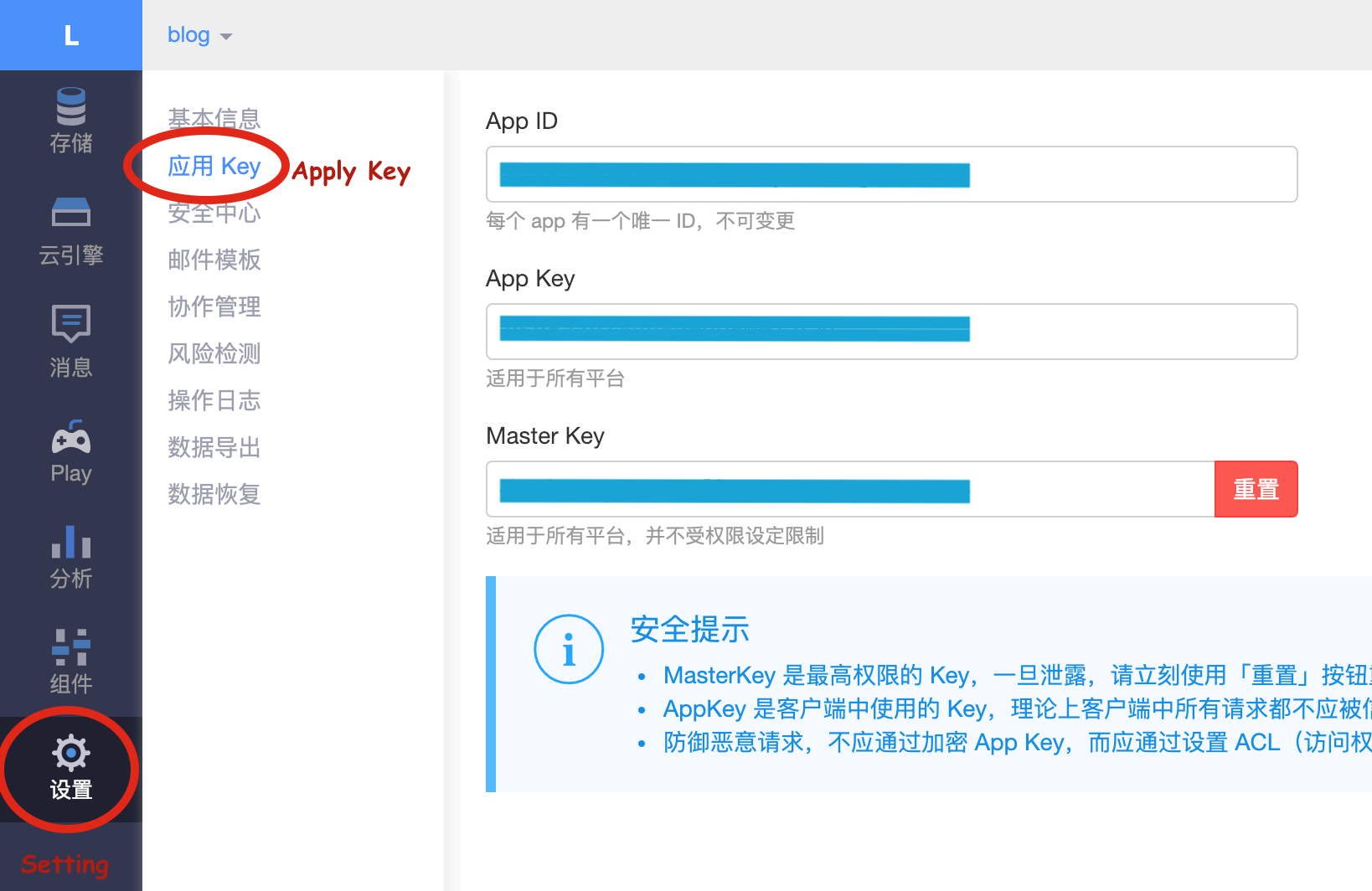
Go to Apply Key section in the Setting, and you will get your APP ID/APP Key.

Paste
App IDandApp Keyto theme config file _config.yml like this:1
2
3
4
5
6
7
8
9leancloud_visitors:
enable: false
app_id: YOUR APP ID
app_key: YOUR APP KEY
# Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security
# If you don't care about security in lc counter and just want to use it directly
# (without hexo-leancloud-counter-security plugin), set the `security` to `false`.
security: false
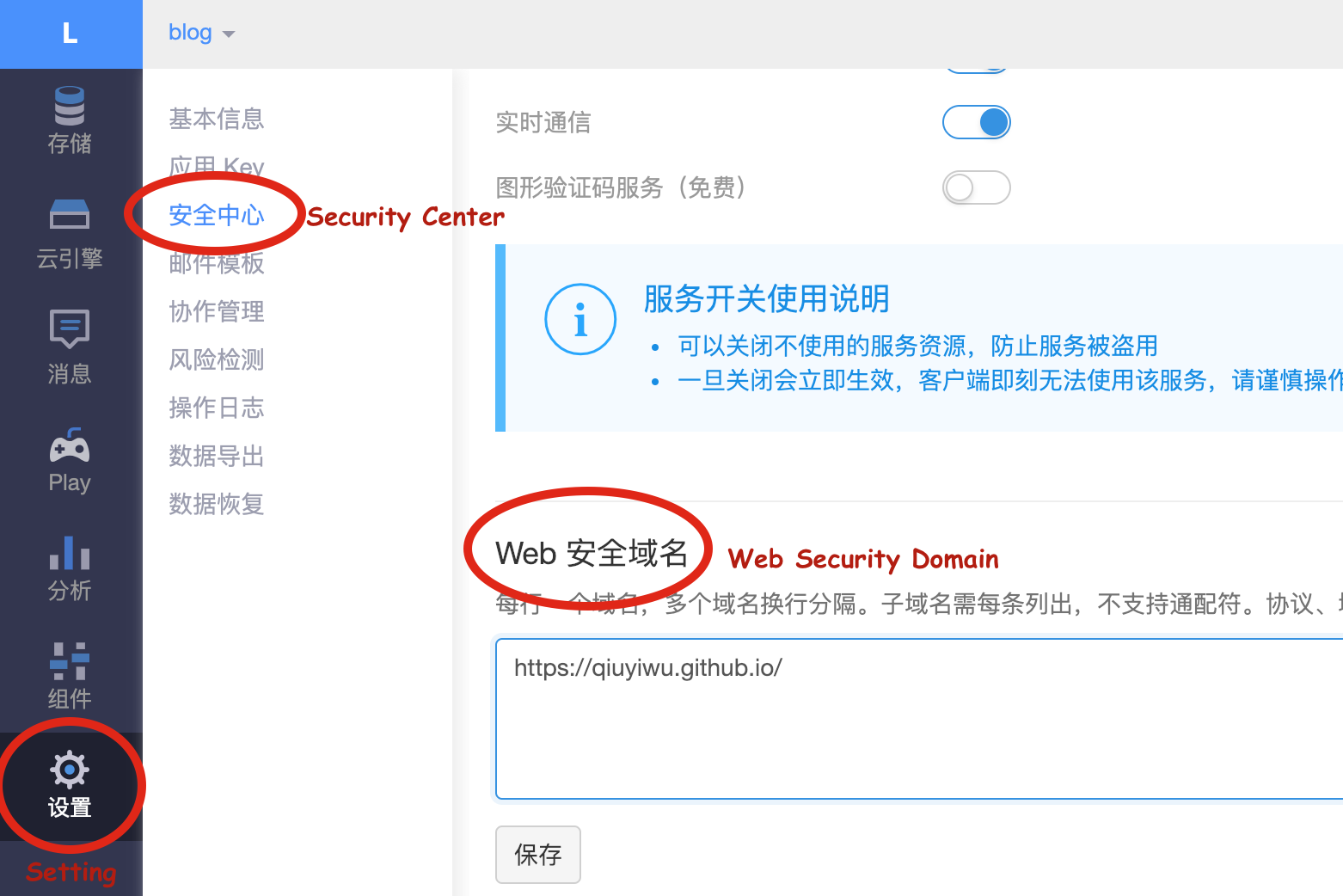
betterPerformance: falseGo to Security Center to set your security domain that allows you to call the server resource through the JavaScript SDK under the domain name.

Congratulations! You are all settled!!!
Well, if you want more, continue reading!
Advanced Steps
- Thanks to @Lawrence Ye for the contribution of this section. The Leancloud visitor counter plugin used in NexT has a big security bug, by which someone could change your visitor number easily and even add/delete records in your database. This bug is found by LEAFERx and confirmed by Ivan.Nginx. This bug could only be fixed manually.
Note: All NexT sites using Leancloud visitor counter that are not fixed and other sites integrated this function by similiar ways are considered unsecurity.
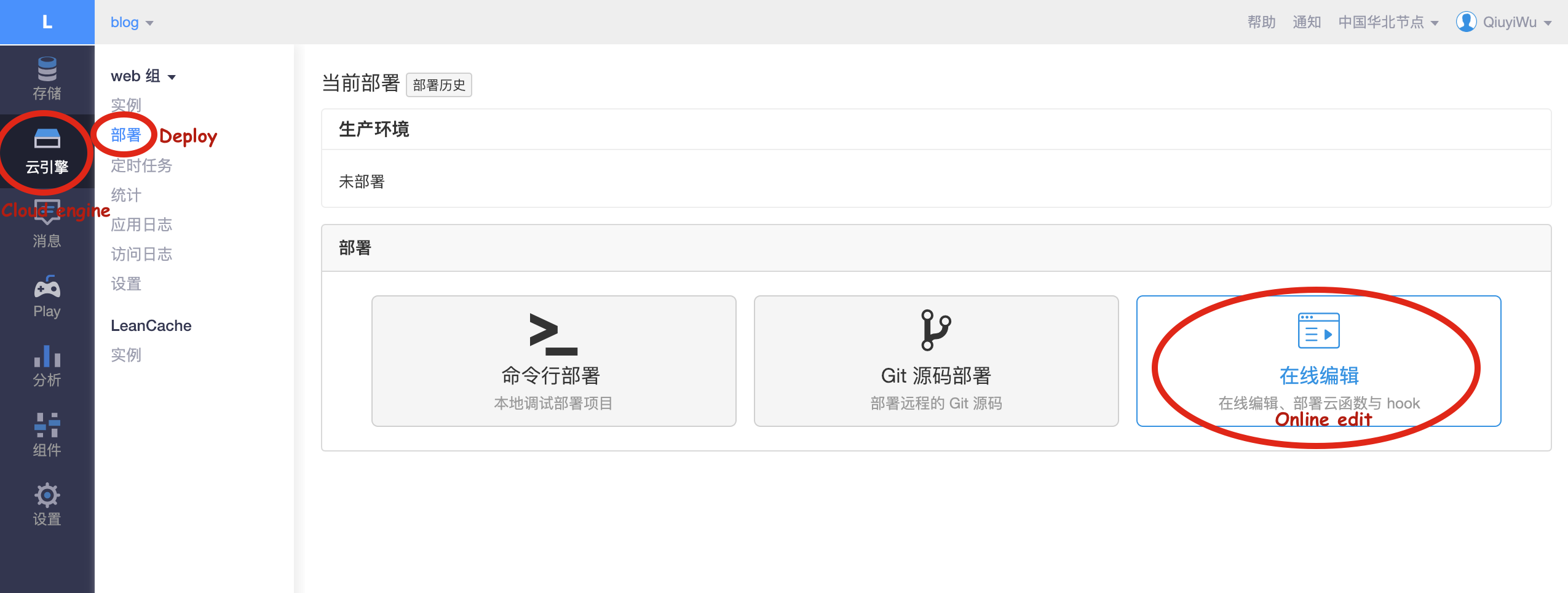
Use Online Editor in the deploy section.

After click Online Edit button, create function as showed below.

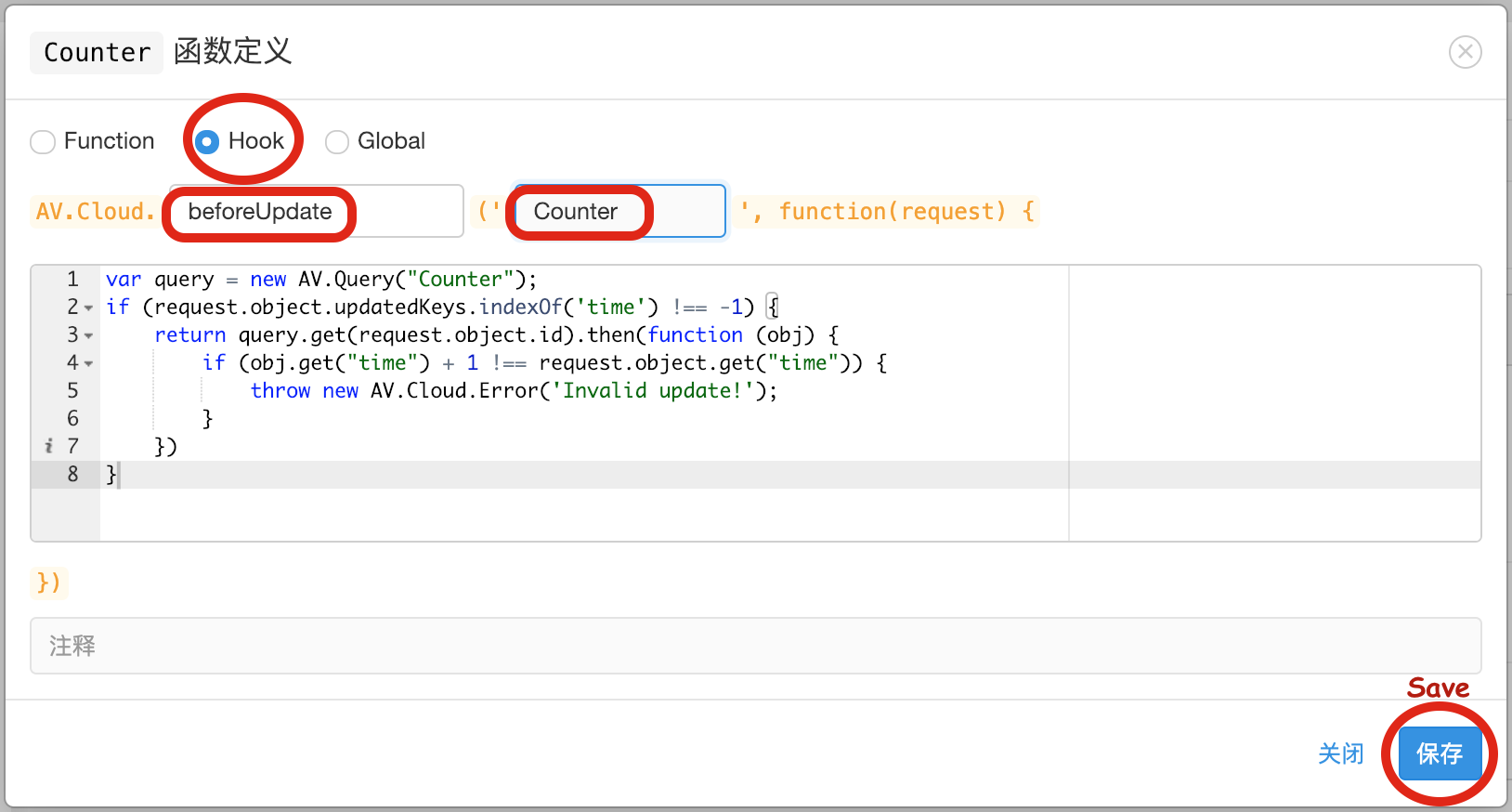
In the pop up window, choose Hook, and then select beforeUpdate and Counter. In the code block paste the following code:
1
2
3
4
5
6
7
8var query = new AV.Query("Counter");
if (request.object.updatedKeys.indexOf('time') !== -1) {
return query.get(request.object.id).then(function (obj) {
if (obj.get("time") + 1 !== request.object.get("time")) {
throw new AV.Cloud.Error('Invalid update!');
}
})
}
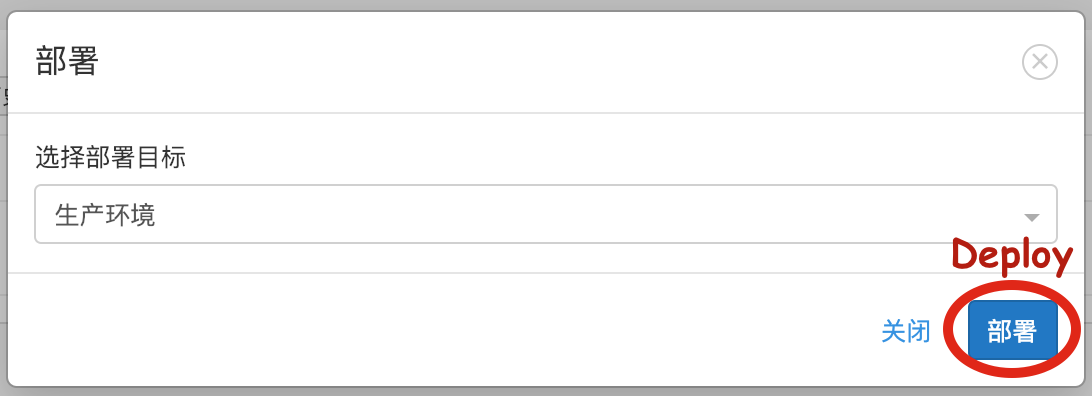
Deploy the
Hook Counteryou just created.
Click the Deploy button on the pop up window.

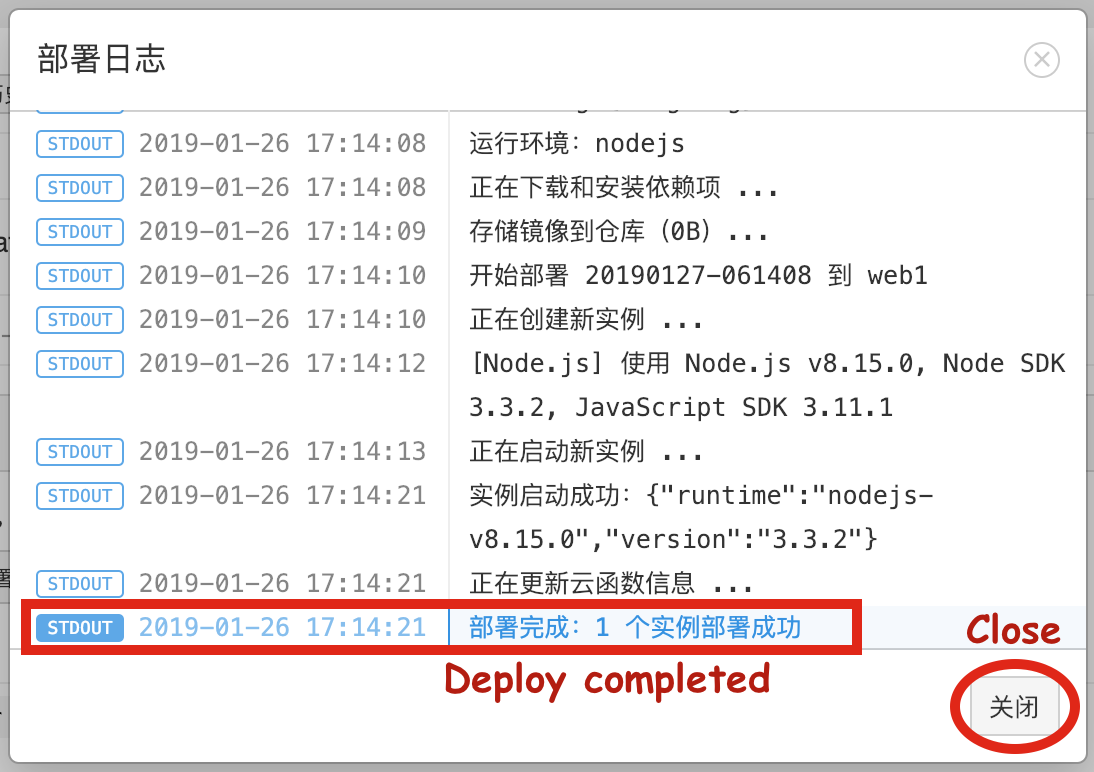
After deploy completed, close the window.

- Go to theme config file _config.yml, set
leancloud_visitors: securityto true:1
2
3
4
5
6leancloud_visitors:
enable: true
app_id: YOUR APP ID
app_key: YOUR APP KEY
security: true
betterPerformance: false
Due to the limitation of LeanCloud developer’s plan in requsted thread amount and running time, counter number could sometimes be loaded very slowly. The situation can be enhanced via setting
betterPerformance: true. This that scenario, we need to install an extra plugin:1
npm install hexo-leancloud-counter-security --save
Go to site config file _config.yml, add security config.
1
2
3
4
5
6leancloud_counter_security:
enable_sync: true
app_id: YOUR APP ID
app_key: YOUR APP KEY
username:
password:Now the security config has been installed. Give a
usernameandpassword(no need to be the same as leancloud account). They will be used in the hexo deploying.1
hexo lc-counter register <<username>> <<password>>
Then go to site config file _config.yml again, and put the
usernameandpasswordyou just set.1
2
3
4
5
6leancloud_counter_security:
enable_sync: true
app_id: YOUR APP ID
app_key: YOUR APP KEY
username: YOUR USERNAME
password: YOUR PASSWORDAdd deployer in
deploysection of site config file.1
2
3deploy:
# other deployer
- type: leancloud_counter_security_sync
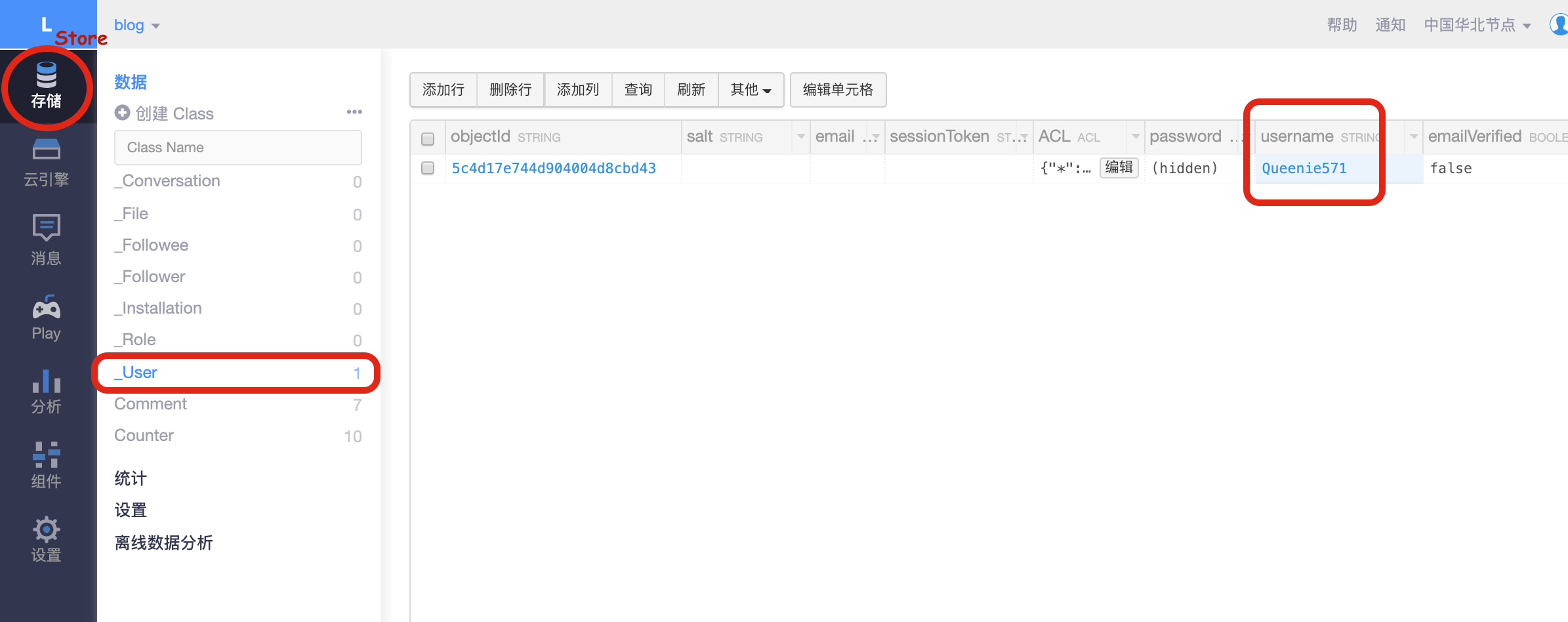
- Return back to LeanCloud console. Go to _User section and check if your record is added.

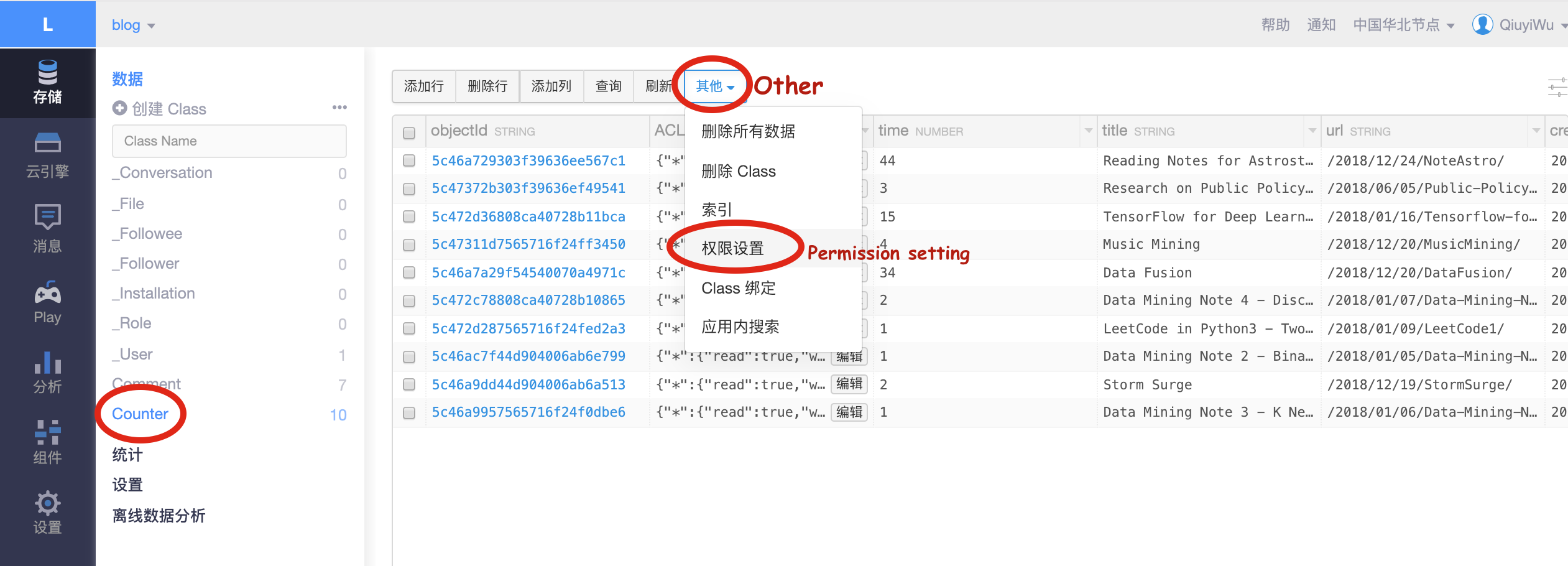
Set permission in the Counter section.

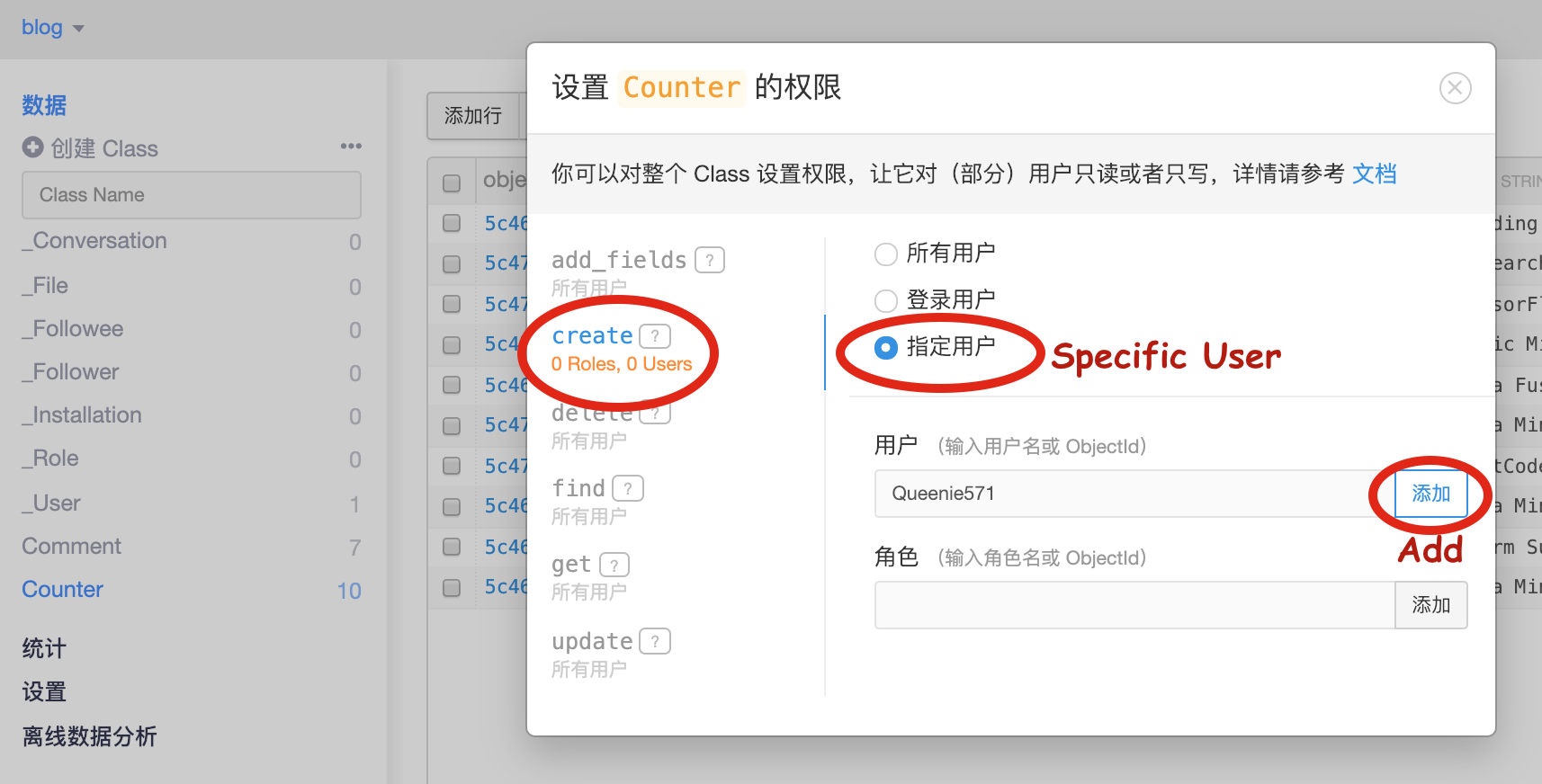
In create setting, select specific user and enter your username.

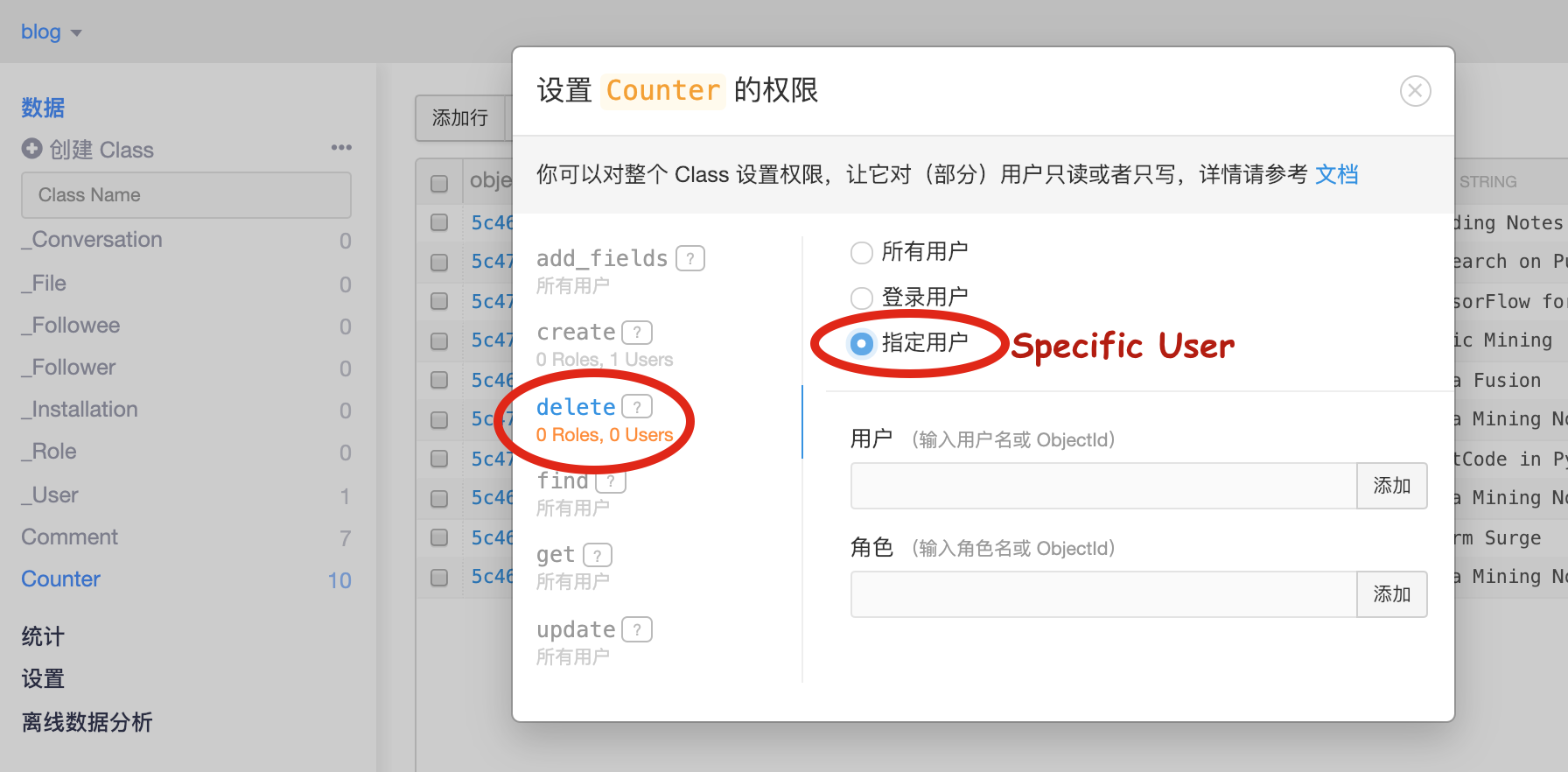
In delete setting, select specific user and close the window.

Congratulations! Now the database can only be changed by you.
Firestore Counter
Firestore for NexT blog article counter is a fairly new tool developed by @maple3142. It is a flexible, scalable database for mobile, web, and server development from Firebase and Google Cloud Platform. Like Firebase Realtime Database, it keeps your data in sync across client apps through realtime listeners and offers offline support for mobile and web so you can build responsive apps that work regardless of network latency or Internet connectivity.
Steps
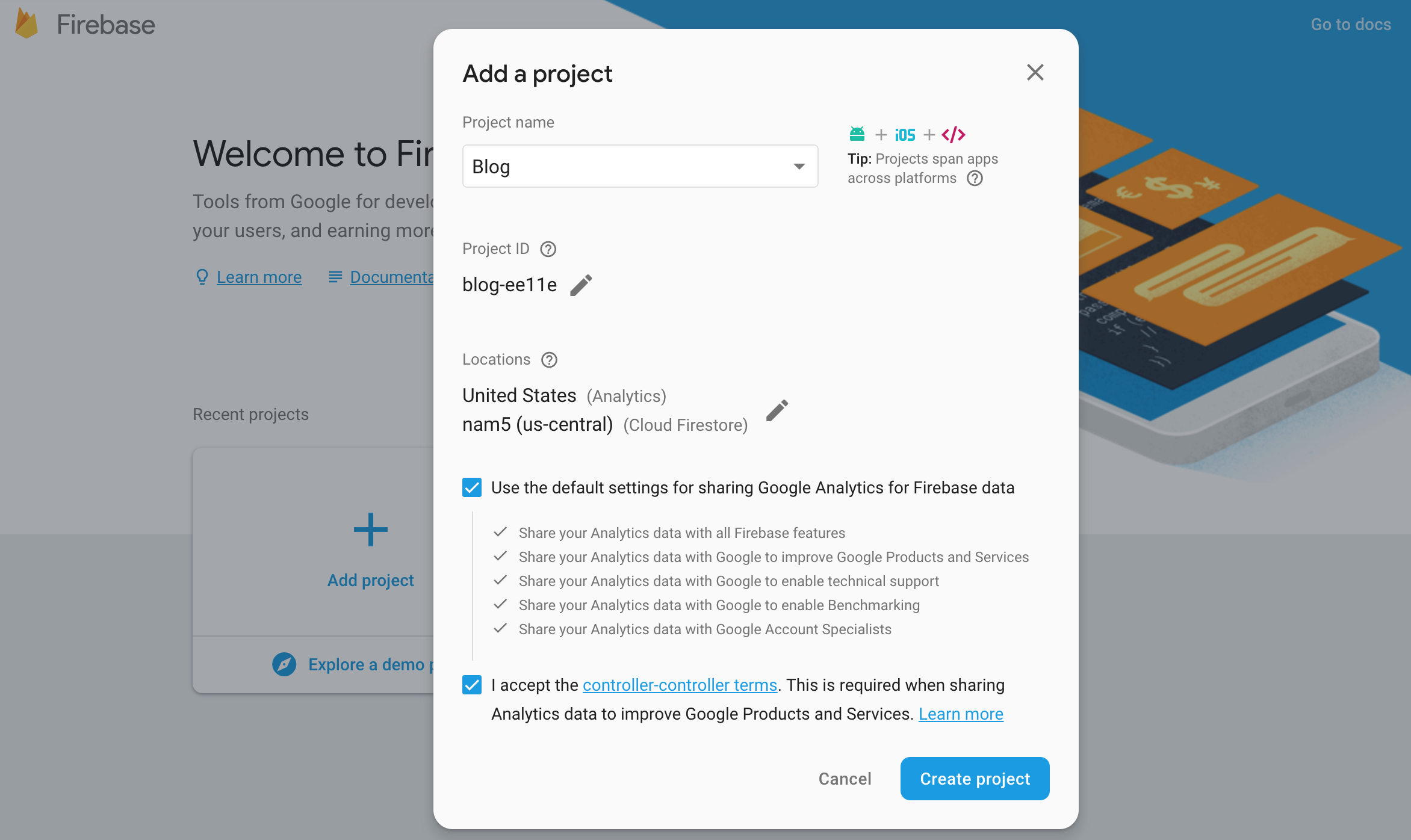
Create a project in Firebase.

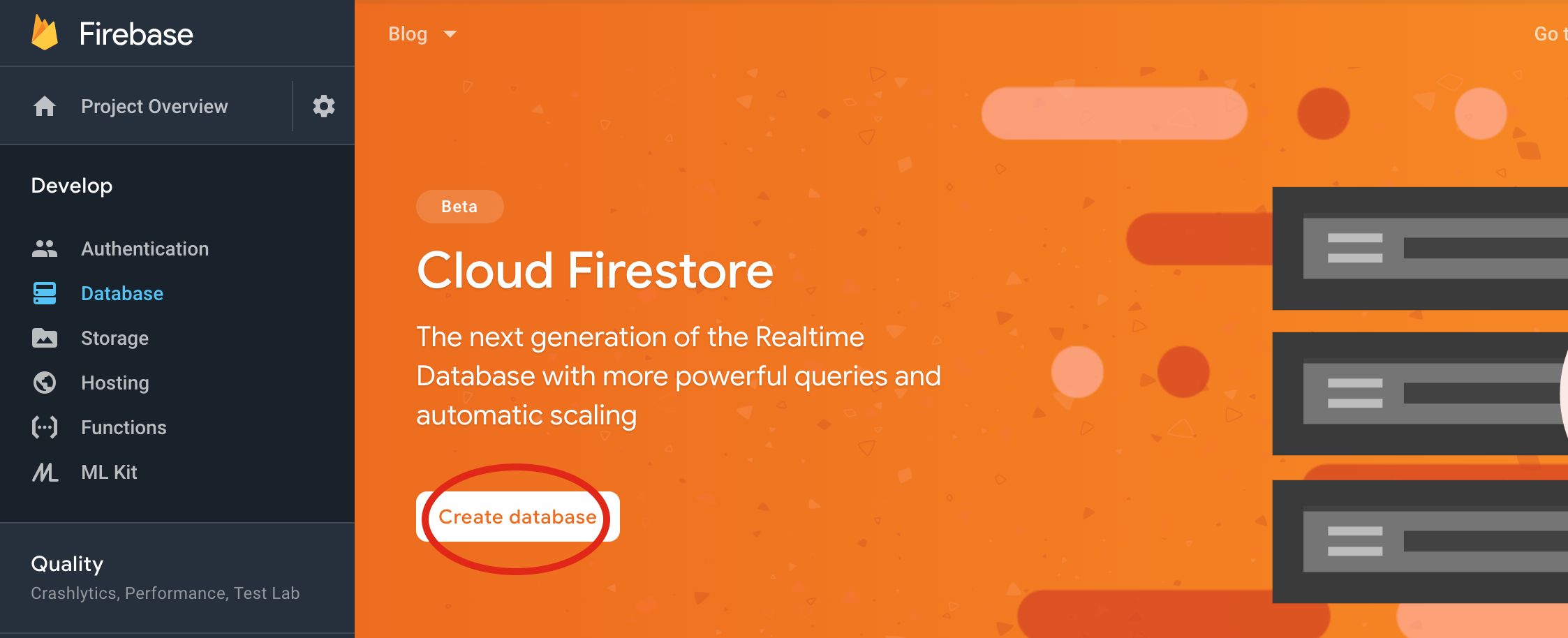
Go to Database section create a database.

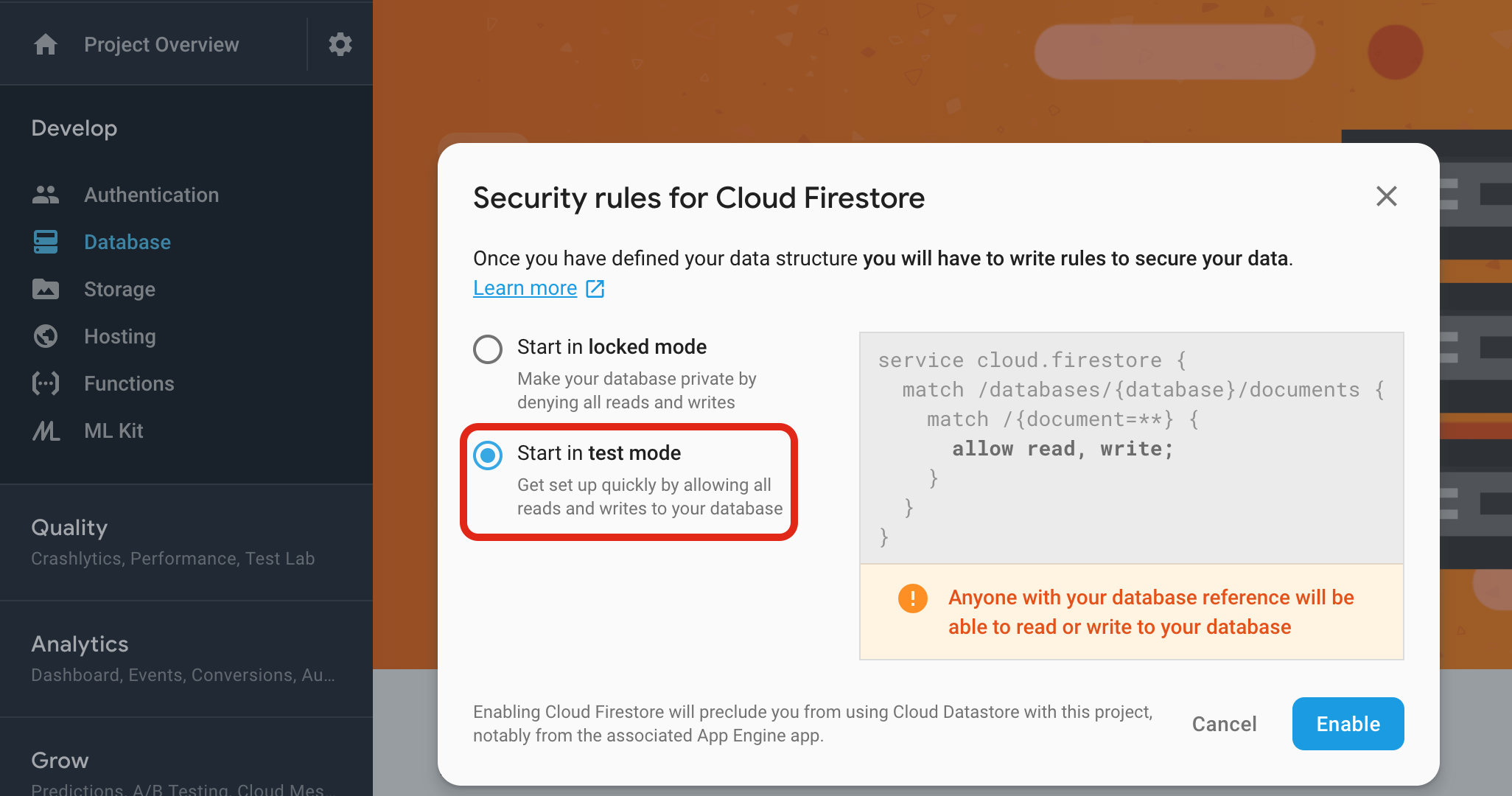
We first start in test mode (we will modify the security level later).

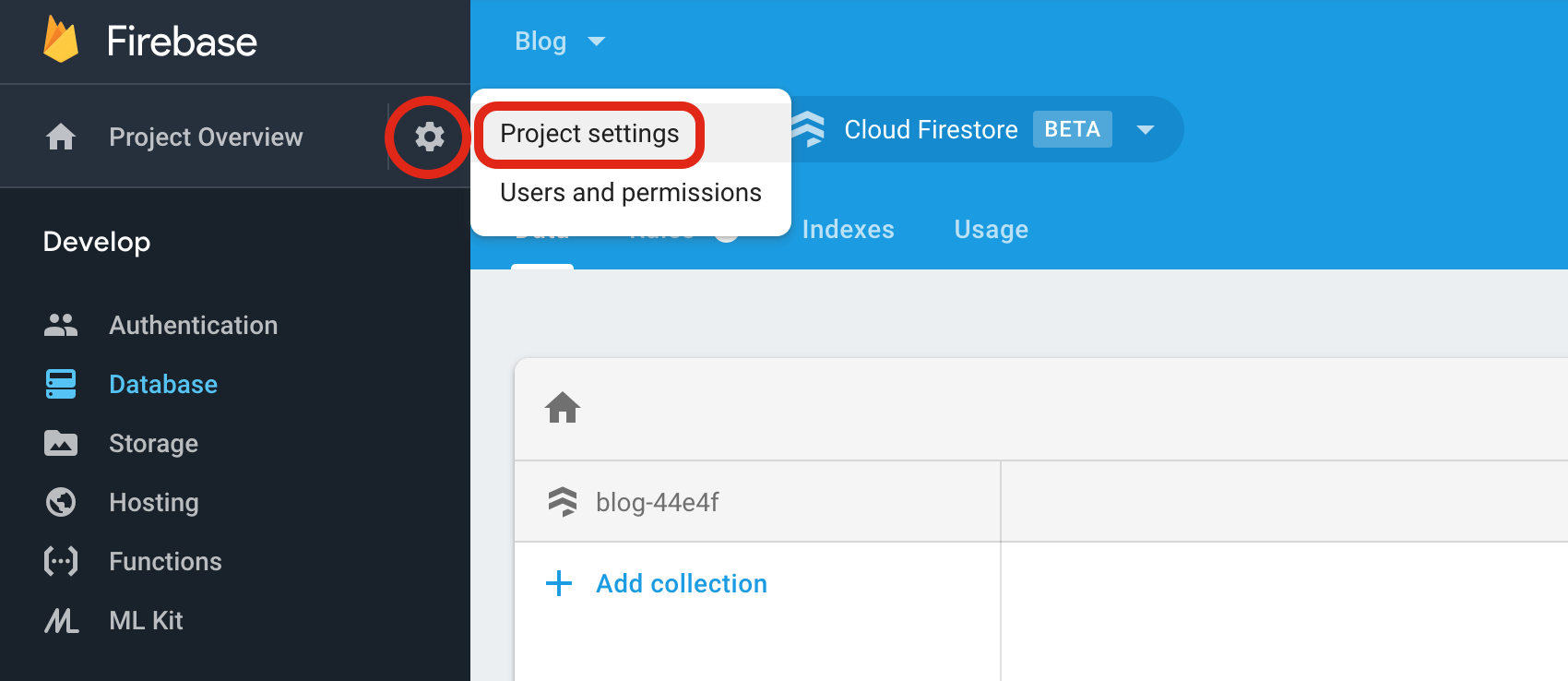
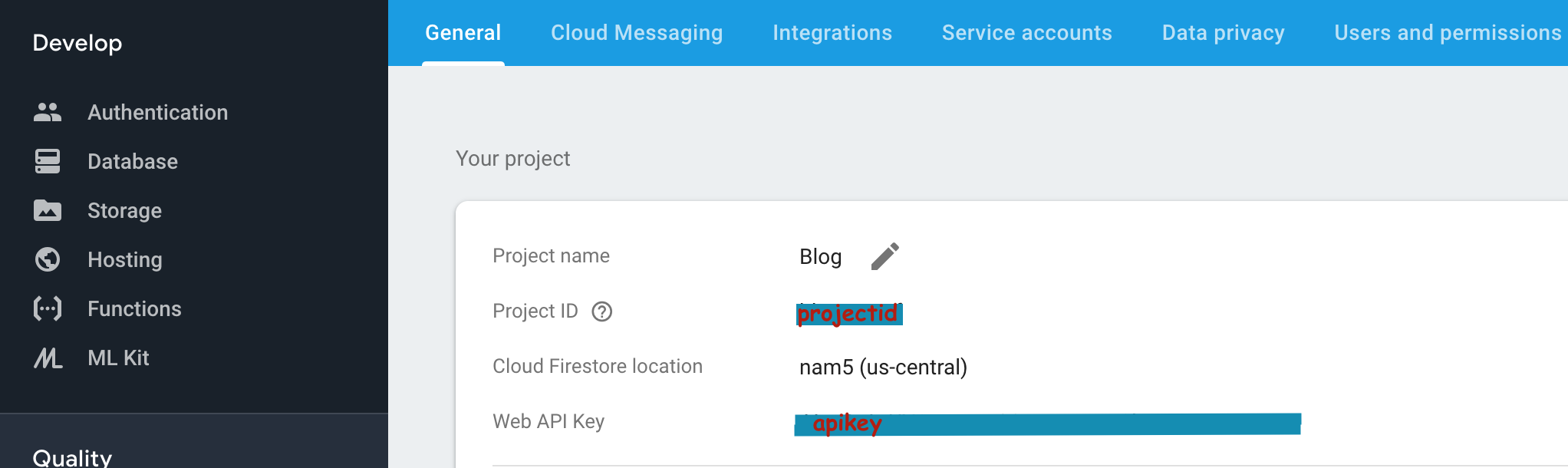
Go to the Project setting.

Get your
projectidandapikey.
Go to your theme config file _config.yml, and set your firestore section value as below.
1
2
3
4
5
6firestore:
enable: true
collection: articles #required, a string collection name to access firestore database
apiKey: YOUR API KEY
projectId: YOUR PROJECT ID
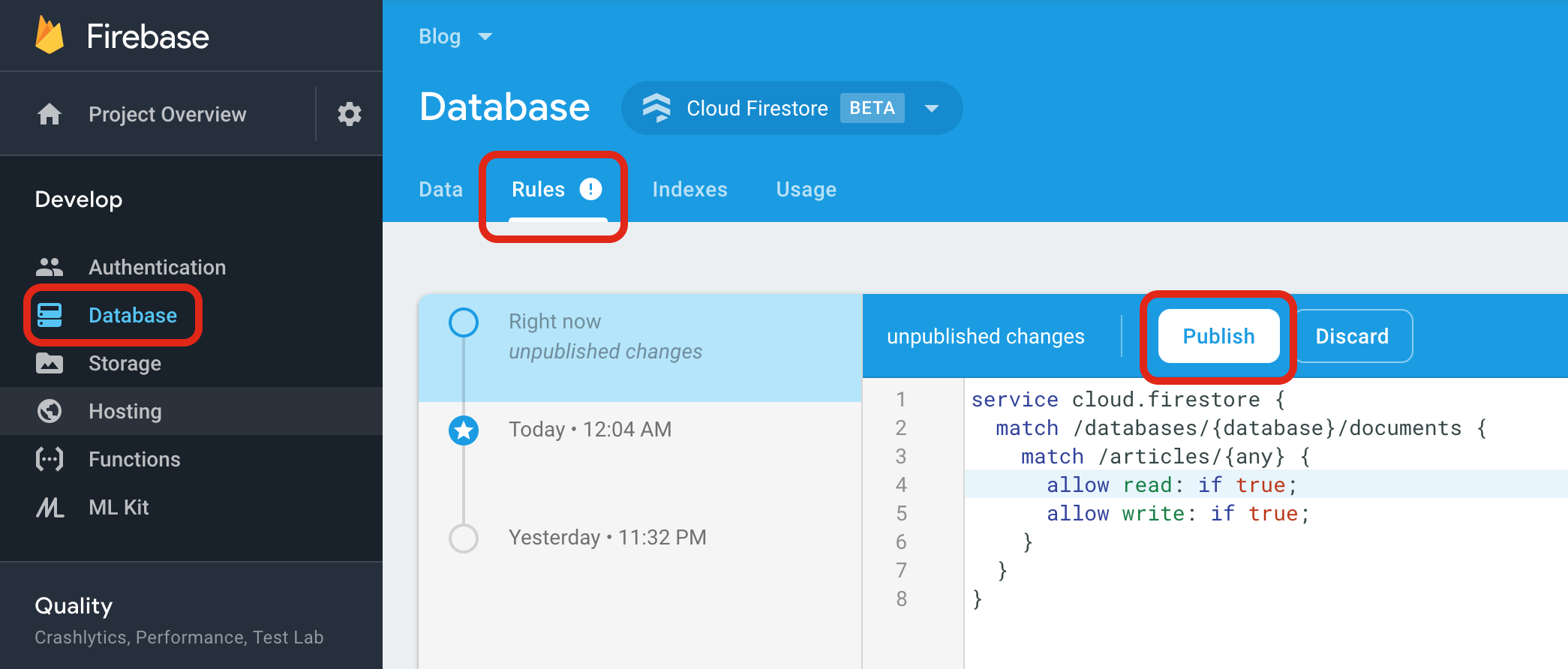
bluebird: true #enable this if you want to include bluebird 3.5.1(core version) Promise polyfillGo back to Firebase console, enter Rules in Database section and slightly modify the code, and then publish it.
Modify: Change document to article to constrain the collection.
Note: Hexo NexT theme version should be above
v5.1.3, otherwise you may encounter the issue that count numbers appear on index page. Bug#1984 is fixed here.Congratulations! Everything is settled now!
Comparison & My Choice
If you read the whole rambling steps above, I bet you would go for Firestore Counter as I did. Actually I failed to make Firestore Counter work at first. So I went for LeanCloud Counter. It works well, but very soon I noticed a problem – the weboage loading is very slow!
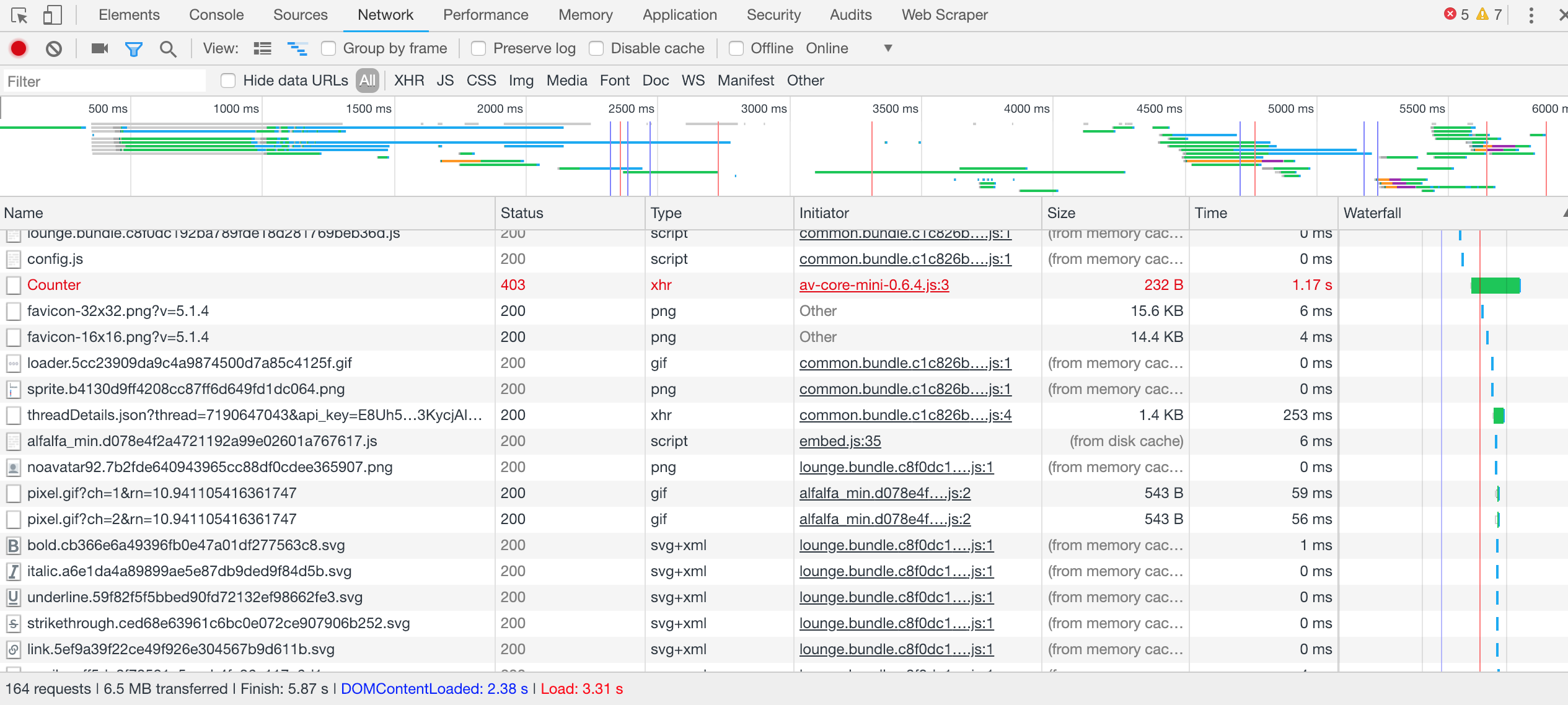
Use alt+cmd+i to open the console

It is obvious that LeanCloud Counter gave me the trouble. One possible reason could be the system is not smooth enough for international users because most users located in China don’t have this problem. So I went for Firestore Counter again. This time I made it, and fix the bug as I mentioned in Step 8 of the previous section.
Apart from this, original LeanCloud Counter has a big security bug, by which someone could change your visitor number easily and even add/delete records in your database. So you need to do Advance Steps I added in Section 1.2.
I also notice for Firestore Counter, refreshing webpage won’t change the count number, while for LeanCloud Counter you can easily modify the record number via visit the same page for multiple times. Somehow Firestore Counter recording is closer to the truth.
In all, I vote for Firestore Counter based on the following merits:
- Non-repetitive counter number
- English support console
- Easier setting process
- Faster and smoother
Reference
[1] A Guide to fix a security bug in Leancloud visitor counter
[2] Hexo NexT 主題的閱讀次數統計
[3] hexo NEXT主题打开慢的问题
Relevant Articles
[1] Add Comments Section to Your Hexo Blog
[2] Create Local Search for Your Hexo Blog