Hexo as a static site generator has become a popular choice for bloggers. When using something like WordPress or Medium you get a comment section out of the box sponstaneously, it is not as straightforward in a static environment. In this article, I will summarize two options to provide your audience with a way to leave a comment.
- Option 1: Disqus Comment
- Option 2: Valine Comment
Disque Comment
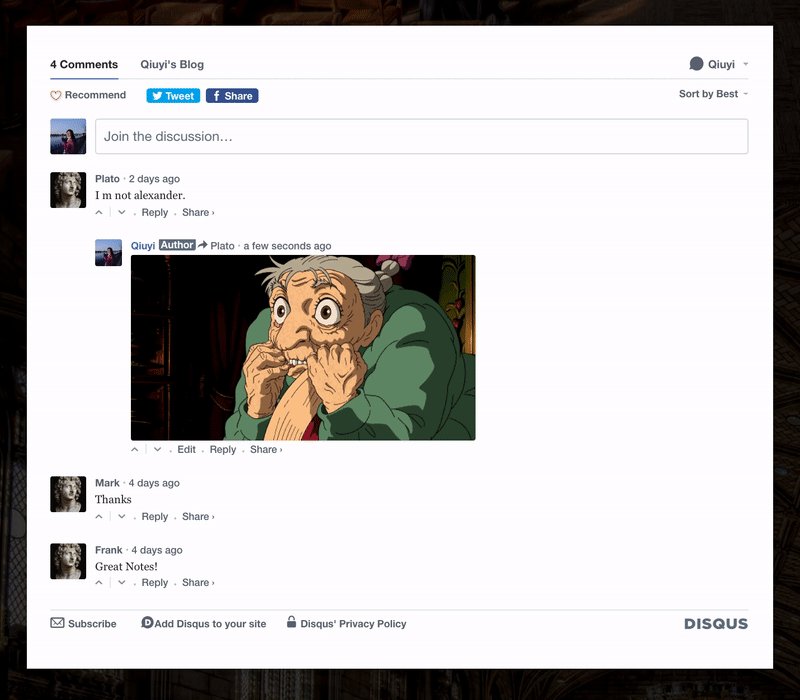
Disqus Comment is a great way to let people comment on your articles. Disqus has automatic setup for nearly every Content Management System (CMS) except Hexo. Here is the easy way to set this up:
- Create an account in Disqus. As part of that process, you will choose a shortname value. Copy that value. It’s a little tough to find because there are TWO setting pages in Disqus - one for your account and one for your site.
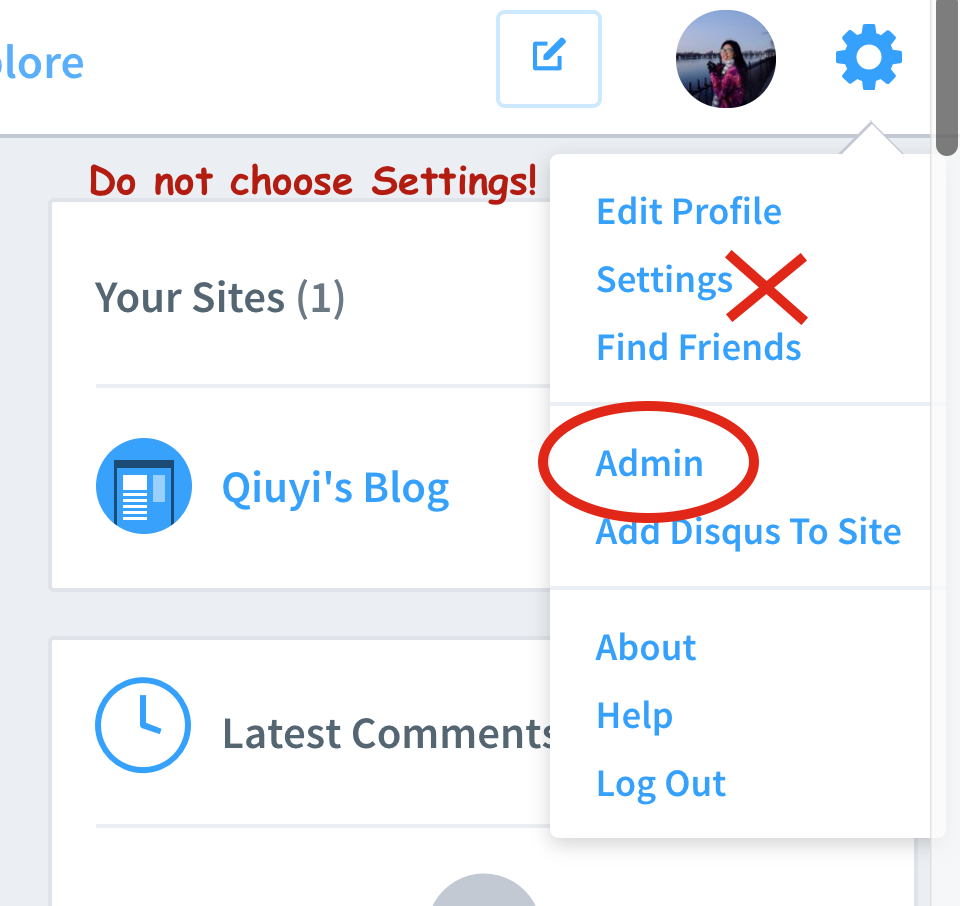
At top right choose Admin:

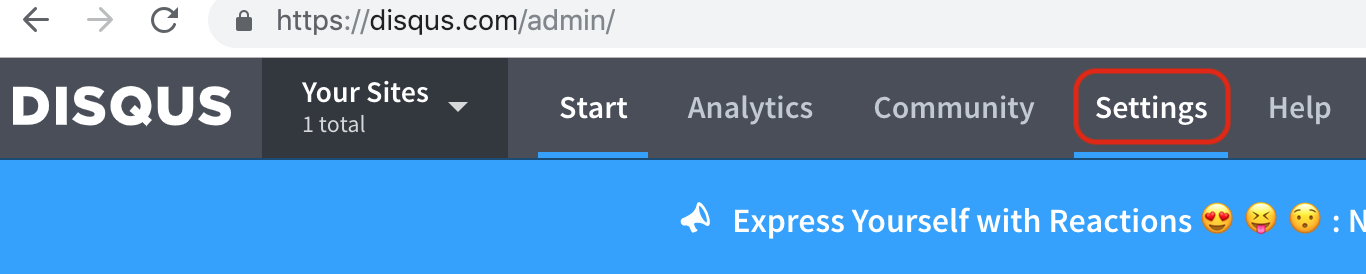
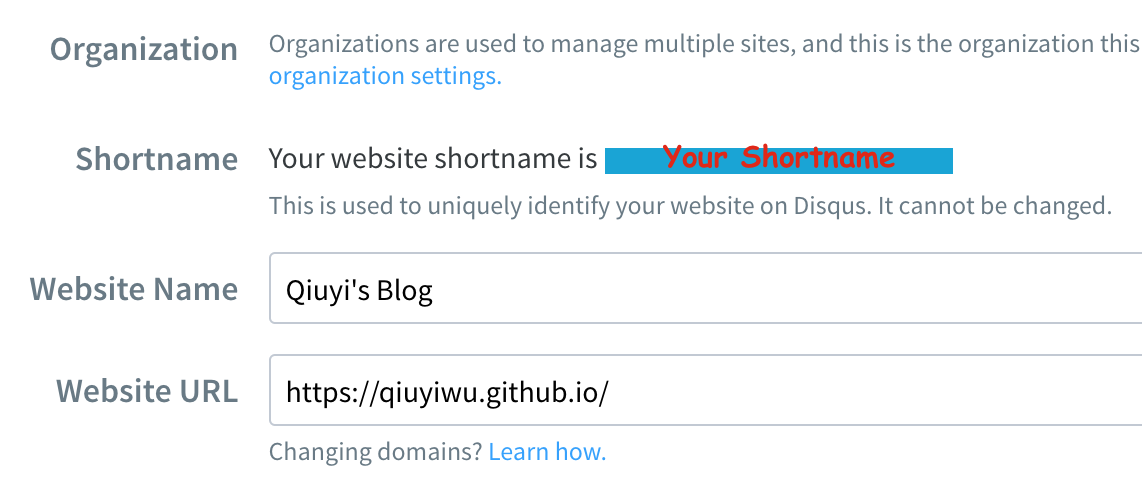
You can find your shortname on the Settings page in the admin for your site here:

Your shortname is uniquely identified for your website on Disqus. Once set up, it cannot be changed.

Open your _config.yml, and then enter the
disqus_shortnameparameter and assign it to your shortname, like so:1
2
3
4disqus:
enable: true
shortname: YOUR SHORTNAME
count: trueIf you use NexT Theme, congratulation! everything is settled now.
If you build your blog from scratch, then now you need to open footer.ejs file, and write the universal disqus code as below:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<% if (config.disqus_shortname){ %>
<script>
var disqus_shortname = '<%= config.disqus_shortname %>';
<% if (page.permalink){ %>
var disqus_url = '<%= page.permalink %>';
<% } %>
(function(){
var dsq = document.createElement('script');
dsq.type = 'text/javascript';
dsq.async = true;
dsq.src = '//go.disqus.com/<% if (page.comments){ %>embed.js<% } else { %>count.js<% } %>';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<% } %>
Then paste <div id="disqus_thread"></div> where you want the comments to go.
Now you are settled!
Valine Comment
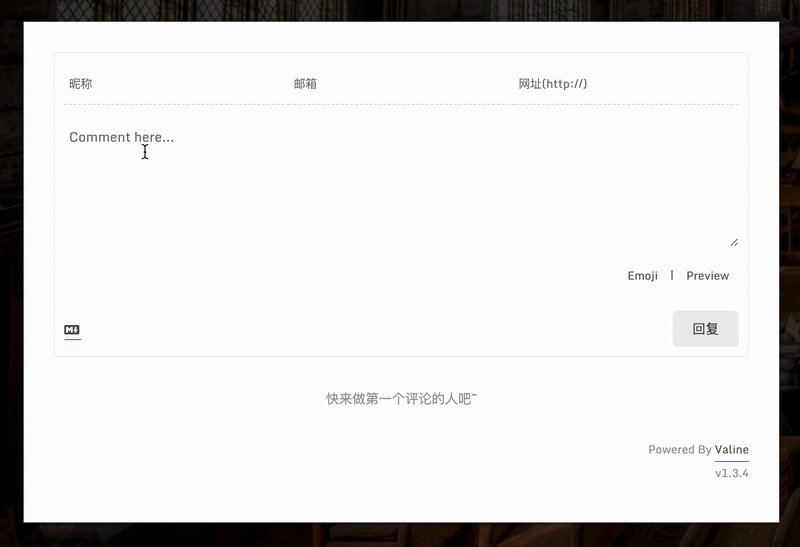
Valine was designed in August 7, 2017. It’s a fast, simple & efficient Leancloud-based no-back-end comment system. It is, theoretically, but not limited to static blog. Hexo, Jekyll, Typecho, Hugo and other blog programs are currently compatiable with Valine.
Note: Valine is a Chinese friendly system.
Features
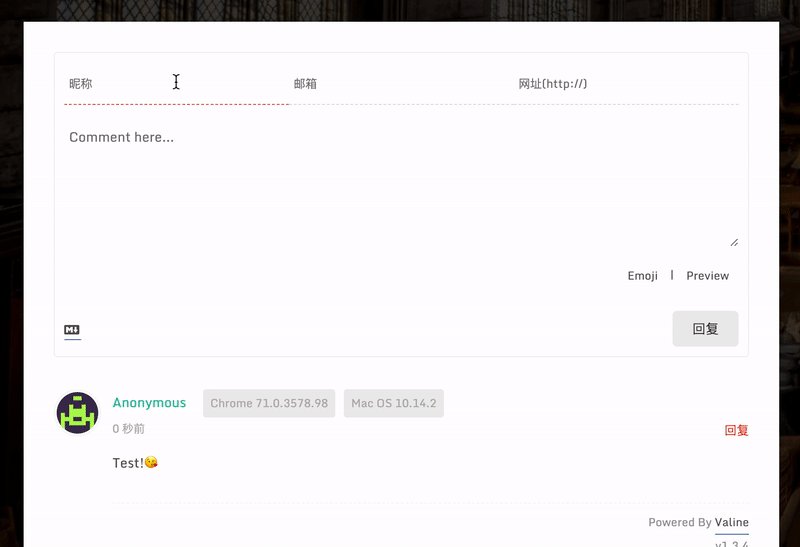
- Emoji 😉
- High speed.
- Safe by default.
- No server-side implementation.
- Support for full markdown syntax.
- Simple and lightweight (15kB gzipped).
- Article reading statistics
v1.2.0+
Steps
Creat an account in LeanCloud.
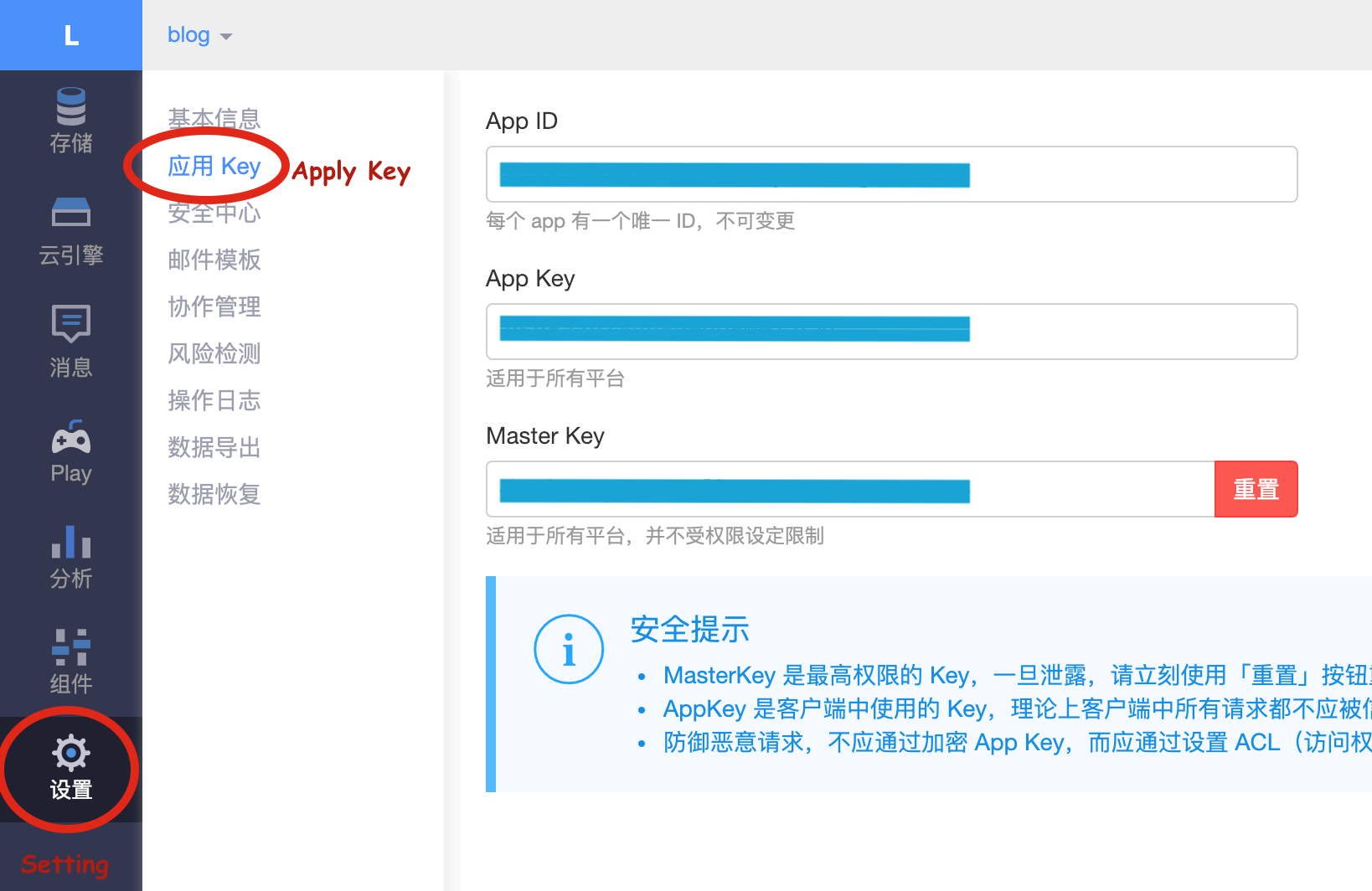
Create new application in LeanCloud here, and you will get APP ID/APP Key.
Details: Name your application, then go to Setting, then Apply Key.

- If you are not using NexT Theme, jump to Step 5 directly.
For NexT Theme user, configure this plugin in _config.yml file of your theme.
For theme version 5, it looks like:1
2
3
4
5
6
7
8
9
10
11valine:
enable: true
appid: YOUR APPID
appkey: YOUR APPKEY
language: 'en'
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: Comment here... # comment box placeholder
avatar: retro # gravatar style: ''/mm/identicon/monsterid/wavatar/retro/hide
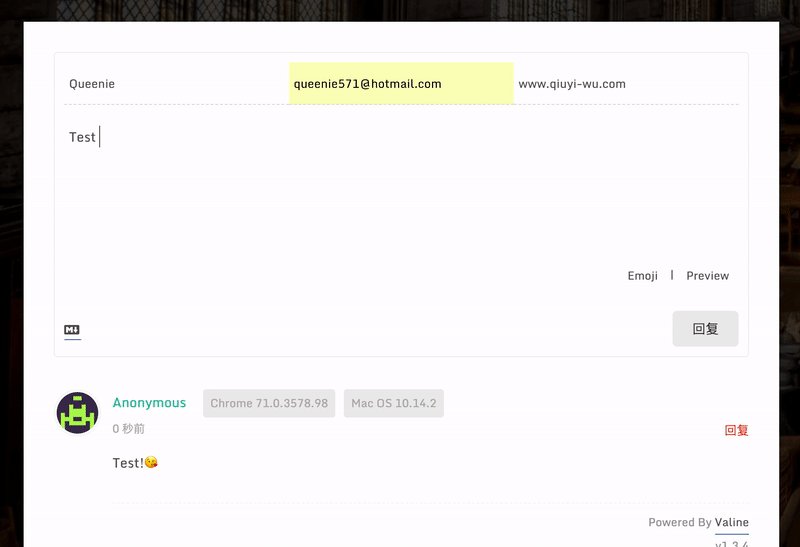
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
For theme version 6, it looks slightly different:1
2
3
4
5
6
7
8
9
10
11valine:
enable: true
app_id: YOUR APPID
app_key: YOUR APPKEY
language: 'en'
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: Comment here... # comment box placeholder
avatar: retro # gravatar style: ''/mm/identicon/monsterid/wavatar/retro/hide
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
Note: appid and appkey changed a little bit in two versions. If you dismatch the version, it won’t work.
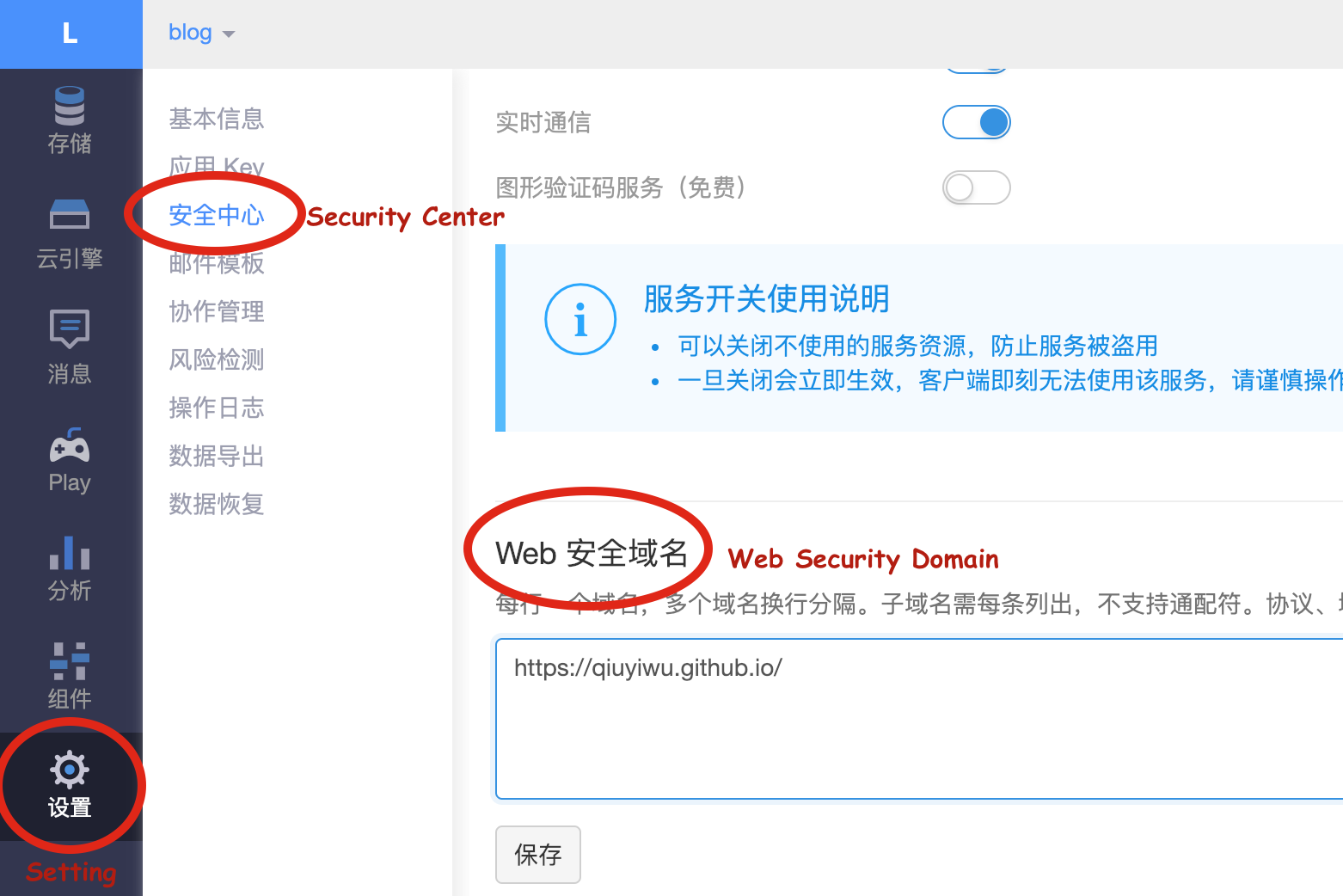
- At last, go to Security Center to set your security domain that allows you to call the server resource through the JavaScript SDK under the domain name.

Congratulations! You are all settled!!!
For non-NexT Theme user, include the following HTML code in the appropriate location on the article page that requires the comment box:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<head>
...
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
...
</head>
<body>
...
<div id="vcomment"></div>
<script>
new Valine({
el: '#vcomment' ,
appId: '<APP_ID>',
appKey: '<APP_Key>'
});
</script>
</body>Valine has been released to npm and can be installed directly by command:
1
2
3
4# Install leancloud's js-sdk
npm install leancloud-storage --save
# Install valine
npm install valine --save
More Information can be found here.
Comparison Between Disqus & Valine
There are some different merits between the two Comment systems.
For Disqus:
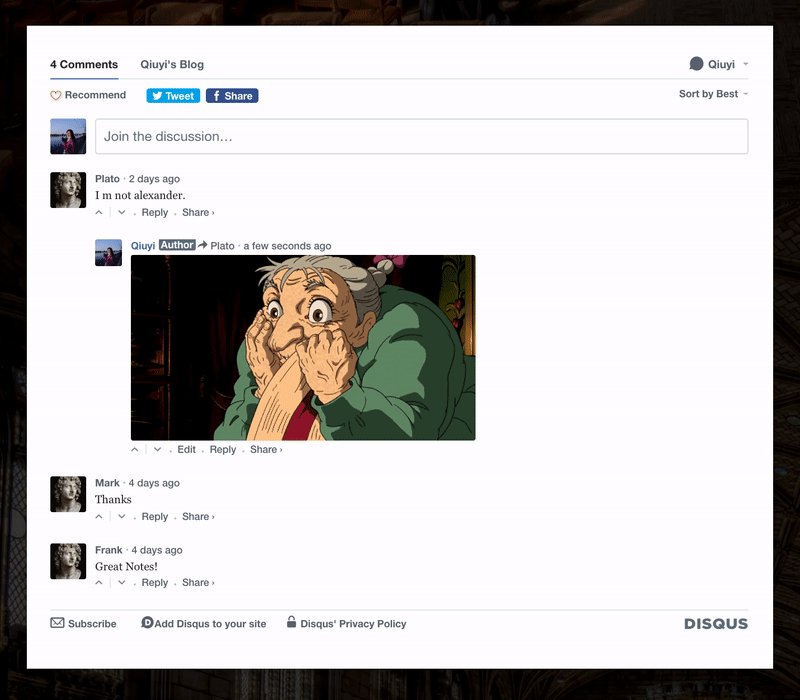
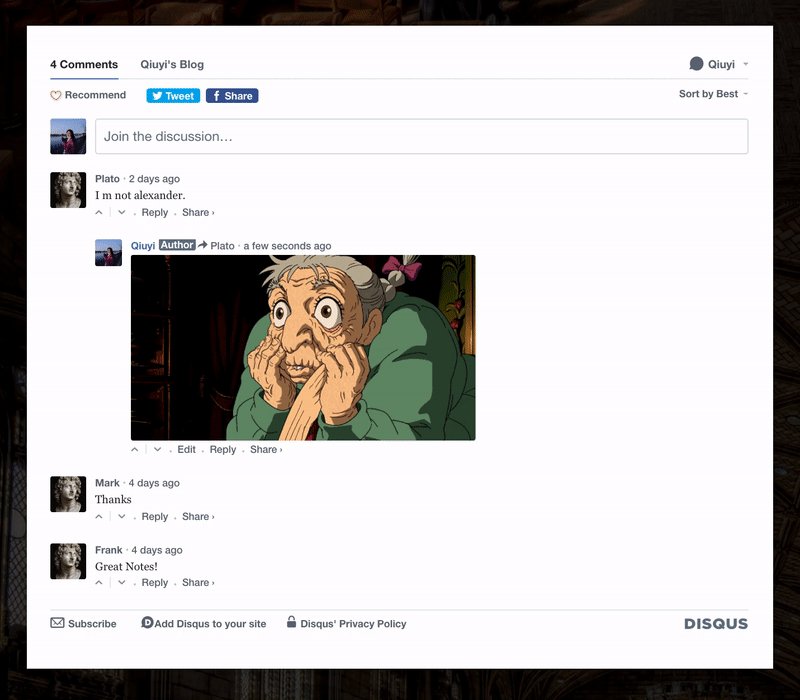
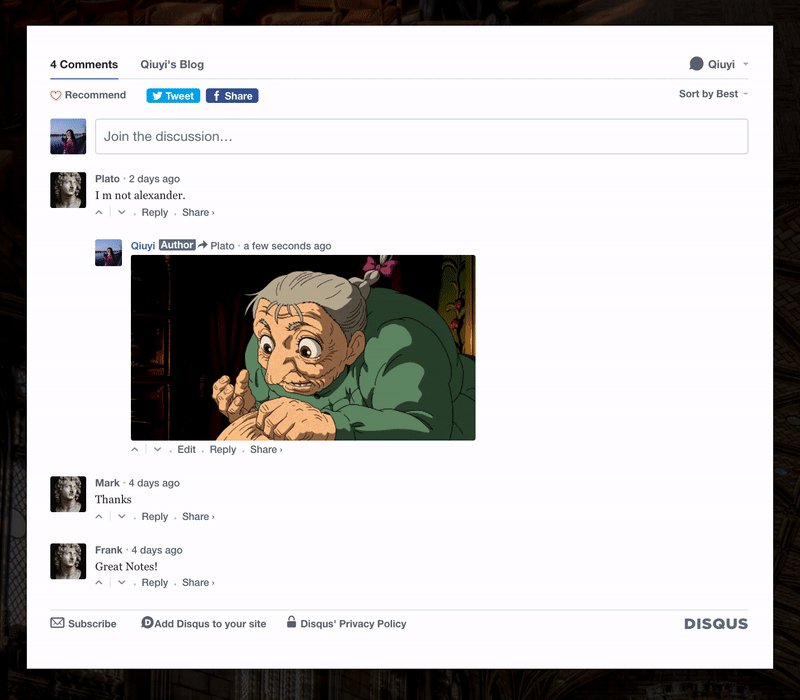
- Reactions support
- Multi-language support
- .gif/.png/.jpg/… support
- Social media share (FB/Twitter)
- Server-side implementation (Disqus/FB/Twitter/Google+)
- Anoymous support (You can leave email for further connection)

For Valine:
- Emoji support😉
- Preview allowed
- Location tracked
- Chinese friendly interface
- Support for full markdown syntax
- Anoymous support (You can leave email/website for further connection)

Some Tips
Modify Comment background and size
Under route theme/source/css/_custom/custom.styl, we can modify the size and background of the comment section.1
2
3
4
5
6.comments {
background-color: rgb(255, 255, 0);;
box-shadow: 0px 0px 10px 0px rgb(255, 255, 255);;
margin: 50px -50px 20px -50px;
padding: 2rem;
}
Turn off Comment in other page
You may notice Comment appears in your category and tag and other pages, which you do not want it happen.
In this senario, you only need to false the comment with the command comments: false in front-matter block at the top of the file. Front-matter is a block of YAML or JSON at the beginning of the file that is used to configure settings for your writings. Front-matter is terminated by three dashes when written in YAML or three semicolons when written in JSON.
1 | title: tags |
Reference
[1] 为你的Hexo加上评论系统-Valine
[2] Add Disqus Comments to Your Hexo Site
Relevant Articles
[1] Add Article Views to Your Hexo Blog
[2] Create Local Search for Your Hexo Blog